今天來實作首頁的活動圖片輪播,
先介紹這次會用到 Vuetify 的 Carousels 組件

他本身有預設一些屬性,這邊簡單介紹幾個這次會用到的:
設置組件高度
確定輪播是否連續
確定輪播是否應該循環顯示圖片
輪播圖片的間隔時間,需要cycle屬性
設置輪播分格符的icon
隱藏底部分格符的背景
僅當滑鼠懸浮到輪播上時,才顯示切換的箭頭
在 Day 14 的時候,
我們把上方的選單完成了,那現在就是要實作各個頁面啦
如果還有印象的話,那時候頁面header 跟 選單 我是做在App.vue裡
這個目的是為了讓user在切換頁面時,不需要重新渲染那些部分
而需要渲染的地方,也就是頁面切換要變化的部分,可以利用router來更換
先看一下本來的 index.js,
可以看到本來的路徑 "/" 是連結到 HelloWorld這個組件
import Vue from 'vue';
import Router from 'vue-router';
import HelloWorld from '@/components/HelloWorld';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
},
],
});
也就是說我們目前看到的畫面,其實是Helloworld渲染出來的結果

現在我需要一個首頁,所以要先連結到一個新的component
在/sre/components 資料夾哩,新增 HomePage.vue
<template>
<div id="app">
<h1>HomePage is here!</h1>
</div>
</template>
<script>
export default {
name: 'HomePage',
};
</script>
<style scoped>
</style>
記得也要新增一個對應的router,才能路由到對應的component
index.js
import Vue from 'vue';
import Router from 'vue-router';
import HelloWorld from '@/components/HelloWorld';
import HomePage from '@/components/HomePage';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
},
{
path: '/home',
name: 'home',
component: HomePage,
},
],
});
ok~ 現在點擊首頁的標籤,會渲染到HomePage component了

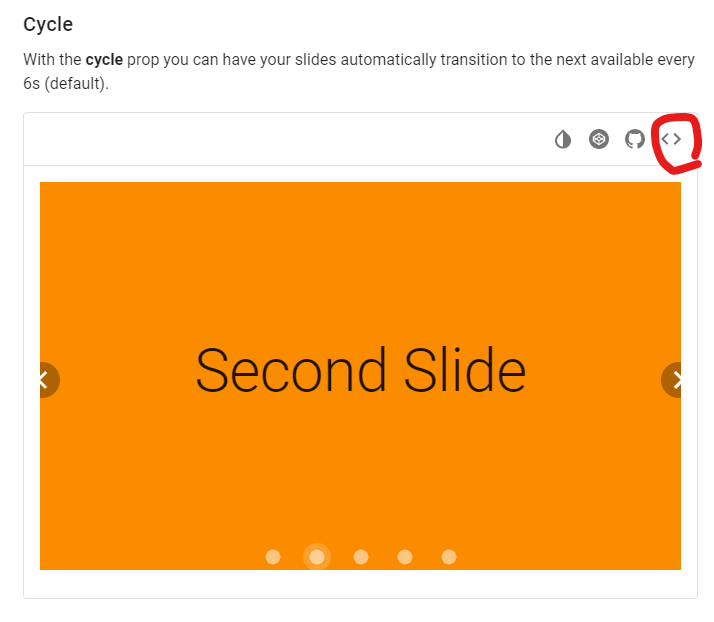
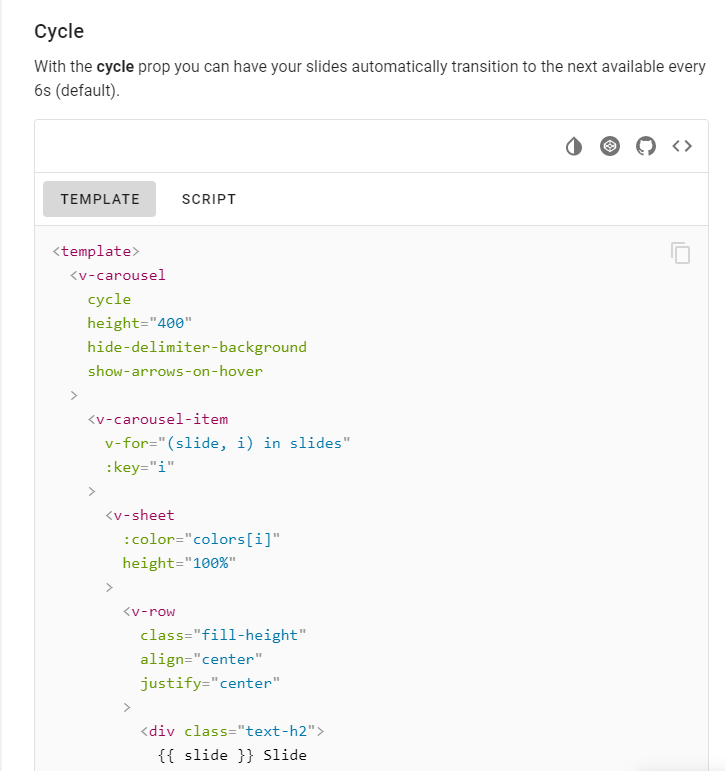
使用vuetify最讚的地方就是,他有提供很多組件的使用範例,包括了demo、template、script原始碼,
例如我這個 Cycle屬性的範例,只要點選右上角的 <>,就可以看到他的template跟script


只要環境是原生的 vue + vuetify,就可以完整套用他的範例code
現在先把這個範例code貼到 HomePage.vue
<template>
<div id="app">
<h1>HomePage is here!</h1>
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows-on-hover
>
<v-carousel-item
v-for="(slide, i) in slides"
:key="i"
>
<v-sheet
:color="colors[i]"
height="100%"
>
<v-row
class="fill-height"
align="center"
justify="center"
>
<div class="text-h2">
{{ slide }} Slide
</div>
</v-row>
</v-sheet>
</v-carousel-item>
</v-carousel>
</div>
</template>
<script>
export default {
name: 'HomePage',
data() {
return {
colors: [
'indigo',
'warning',
'pink darken-2',
'red lighten-1',
'deep-purple accent-4',
],
slides: [
'First',
'Second',
'Third',
'Fourth',
'Fifth',
],
};
},
};
</script>
<style scoped>
</style>
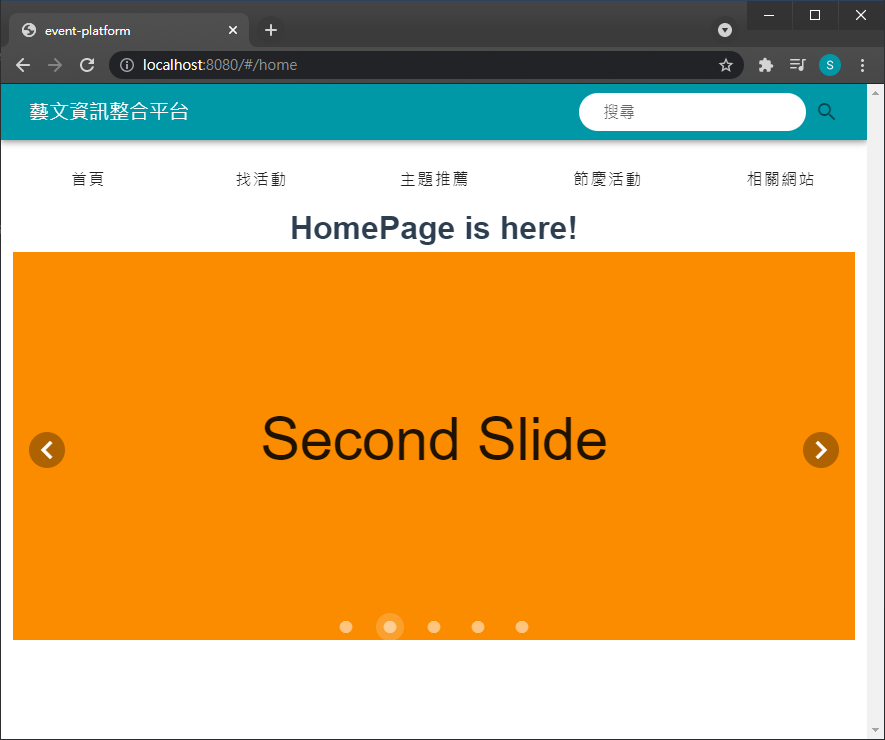
把範例完整搬過來了!

接下來就需要根據需求改造一下
他現在是會自動更換底色跟中間的字,而我需要的是圖片輪播,然後點圖片可以連結到其他頁面
這邊的連結我是從 open api裡面先撈幾個來用~
等畫面完成後會來串接api,讓他可以根據資料自己更新
<template>
<div id="app">
<h1>HomePage is here!</h1>
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows-on-hover
>
<v-carousel-item
v-for="(item,i) in items" <!-- 迴圈取出items裡所有資料 -->
:key="i"
:src="item.src" <!-- 取出圖片連結 -->
:href="item.link" <!-- 點擊圖片後要連結到的網頁 -->
target="_blank" <!-- 連結會以新分頁的方式開啟 -->
></v-carousel-item>
</v-carousel>
</div>
</template>
<script>
export default {
name: 'HomePage',
data() {
return {
items: [
{
src: 'https://cloud.culture.tw/e_new_upload/task/97b68b43-4653-4595-b7a0-a816818be7c5/587794988cfb0e6362426451c88d970dcaeab92fbed83de272e1f84b444a4791faa943baf8f2f2132c22901c1fed15e150e81853796917ad0d43678fd0bd4959/75f5e3277ba0206c65cc73cdaaa781922e4c3c5a.jpg',
link: 'https://www.arte.gov.tw/pro1_exh_now.asp?KeyID\u003d3087',
},
{
src: 'https://cloud.culture.tw/e_new_upload/cms/image/A0/B0/C0/D20/E144/F948/ec4f1767-21a6-45b0-9c65-1f1151f2de53.jpg',
link: 'https://reurl.cc/dGleMq',
},
{
src: 'https://cloud.culture.tw/e_new_upload/cms/image/A0/B0/C0/D22/E186/F1/3962a866-f005-400f-89e7-05799e95efb4.jpg',
link: 'http://jam.jutfoundation.org.tw/exhibition/3101',
},
{
src: 'https://cloud.culture.tw/e_new_upload/cms/image/A0/B0/C0/D24/E155/F250/0a005484-53de-4382-958c-e71b79b9cc78.jpg',
link: 'https://mipaliwlandart.com',
},
],
};
},
};
</script>
<style scoped>
</style>

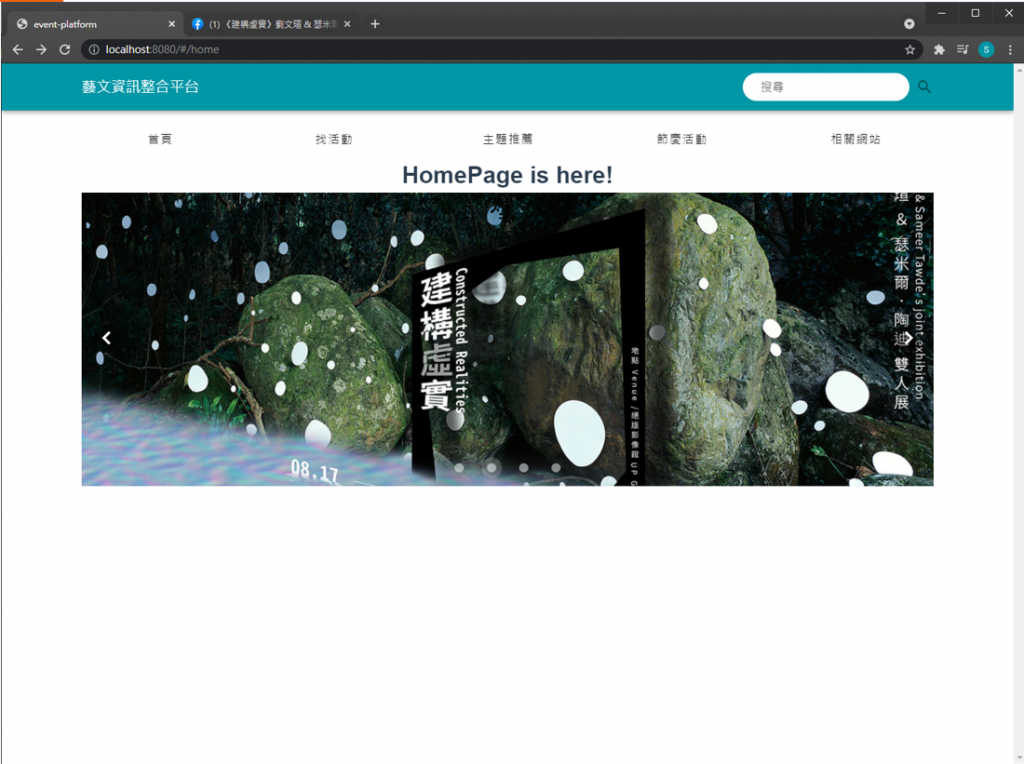
點擊圖片可以開啟活動連結

圖片輪播完成啦~
明天來做一下 熱門活動排行!
